Documentation>Tutoriel
> Etape 2
Lecture des touches
(interaction avec l'utilisateur)
La lecture des touches est
une chose très simple
avec ETP. Mais si vous n'avez
jamais programmé, vous
vous demandez peut-être
où doit-on ajouter
la gestion des touches. Nous
devons l'ajouter dans la procédure
MapDisplay. En réalité
la procédure MapDisplay
va être le coeur du
jeu, toutes les actions, les
interactions seront gerées
dedans. Pour tester quelque
chose, nous devons utiliser
le mot clé "If".
Il s'agit d'un mot clé
qu'on retrouve dans pas mal
de langages. En ETP-Basic,
la syntaxe d'un test est la
suivante:
If condition1 Then
...bla bla bla
EndIf |
L'équivalent en langue
française de ceci serait:
| If
condition1
Then |
Si la
condition1 est vraie
alors... |
| ...bla
bla bla |
...fait bla bla bla |
| EndIf |
J'ai fini de dire
ce que j'avais à
dire |
Dans notre cas, nous voulons
dire: "Si l'utilisateur
appuie sur la touche de Flèche
Haut, déplace l'hélicoptère
vers le haut"
La condition est donc KEY89_UP,
c'est une fonction interne
à ETP-Basic qui retourne
"Vrai" si l'utilisateur
est en train d'appuyer sur
la flèche Haut, et
"Faux" sinon. Nous
savons donc que nous devons
écrire:
If KEY89_UP Then
...bla bla bla
EndIf |
A une différence près,
au lieu d'écrire "...bla
bla bla", nous devons
lui dire de déplacer
le sprite. Rappelez-vous du
moment où nous avons
inseré le sprite helicopter
dans le map. Nous avions dit
que cela revenait à
déclarer une variable
de nom helicopter1
(que nous pouvons changer
dans le map editor) et de
type helicopter qui
est un sprite. Ce syllogisme
nous amène incontestablement
à l'affirmation suivante:
helicopter1 est un
sprite! Nous nous en doutions
un peu, mais grâce à
ce raisonnement rigoureux,
nous en sommes sûrs.
Grâce à ETP-Basic,
vous pouvez changer les propriétés
de ce sprite, par exemple
sa position. Pour déplacer
le sprite helicopter1 de façon
à avoir 30 pixels en
coordonnée horizontale,
il suffit de taper
C'est exactement ce dont nous
avons besoin dans ce cas.
Nous voulons déplacer
le sprite vers le haut, il
faut donc diminuer sa propriété
Y, car Y désigne la
coordonnée vertical
descendante. Il faut donc
taper
helicopter1.y
= helicopter1.y - 1
Après les modifications,
le code de la procédure
MapDisplay doit être
la suivante:
Procedure MapDisplay
ScreenInit 'This internal macro initializes the display
Do
ScreenRender 'This internal macro displays sprites
'TO DO: Place your gameplay code here
Wait 1
If KEY89_UP Then
helicopter1.y = helicopter1.y - 1
EndIf
Loop While Not(KEY89_ESC)
|
Ce code ne gère que
la touche de flèche
Haut. Ajoutons la gestion
des autres touches de manière
analogue.
Le code devient:
Procedure MapDisplay
ScreenInit 'This internal macro initializes the display
Do
ScreenRender 'This internal macro displays sprites
'TO DO: Place your gameplay code here
Wait 1
If KEY89_UP Then
helicopter1.y = helicopter1.y - 1
EndIf
If KEY89_DOWN Then
helicopter1.y = helicopter1.y + 1
EndIf
If KEY89_LEFT Then
helicopter1.x = helicopter1.x - 1
EndIf
If KEY89_RIGHT Then
helicopter1.x = helicopter1.x + 1
EndIf
Loop While Not(KEY89_ESC)
|
Compilez en appuyant sur F8
et envoyez l'éxécutable
sur la calculatrice.

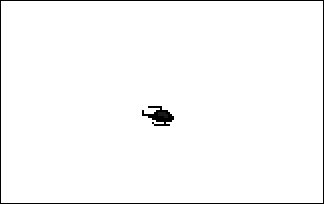
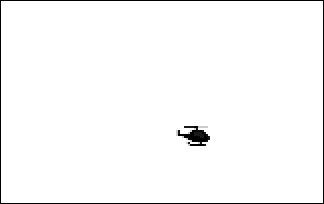
Avec seulement quelques lignes
de code, vous avez votre sprite
animé qui peut se déplacer
avec les touches!
Télécharger
le projet helico_step2
La suite>>>
|