Documentation>Tutoriel
> Etape 5
Le tir:
Nous allons désormais
programmer le tir. Pour cela,
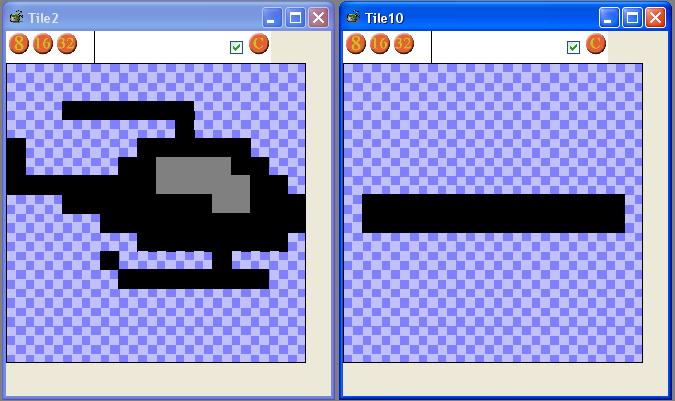
créez un nouveau Tile
en appuyant sur CTRL + T.
Dessinez un rectangle de façon
à l'avoir à
peu près à la
même hauteur que l'hélicoptère.

Pour pouvoir gérer son
affichage automatiquement,
nous devons créer un
sprite correspondant à
ce Tile.
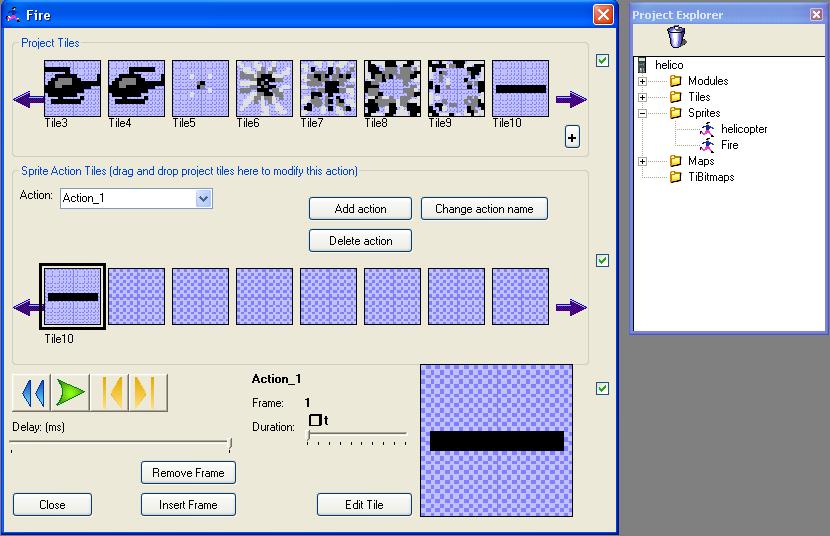
Dans le menu, faites File >
New> Sprite ou bien simplement
appuyez sur CTRL + L
Glisser-déplacez le
nouveau tile dans les tiles
de l'action par défaut.
Il ne sera pas nécessaire
de renommer l'action, car
il n'y en aura qu'une. Nous
devons renommer le sprite
de manière plus approprié.
Dans la fenetre "Project
Explorer", cliquez une
fois sur le nouveau sprite
que vous venez de créer.
Puis en faisant un click droit,
faites afficher le menu contextuel
dans lequel vous choisissez
"Rename File". Renommez
le sprite en "Fire".

Dans la fenêtre "Project
Explorer", double cliquez
sur Map1 pour faire afficher
la carte du jeu. Vous pouvez
remarquer que parmi les sprites,
il y a notre nouveau sprite
"Fire". Par contre
il n'apparait pas dans la
liste à droite, ce
qui est normal car nous ne
l'avons pas encore ajouté
au jeu.
Faites un glisser-déplacer
du sprite "Fire"
n'importe où dans le
map (le grand rectangle blanc).
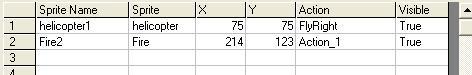
Les propriété
de notre sprite qui va apparaitre
dans le jeu, apparaissent
désormais dans la liste.

Il faut bien faire la distinction
entre Fire2 et Fire. En effet,
Fire2 est le nom du sprite
qui va apparaitre dans le
jeu, tandis que Fire est le
nom du modele de sprite, Fire
est quelque chose d'abstrait.
Mettez la propriété
Visible du sprite Fire2 à
False. En effet, nous concevons
le jeu de manière à
voir le feu que lorsque l'utilisateur
appui sur 2ND. Ce qui sera
décrit dans la procédure
MapDisplay.
Nous nous soucions pas des
autres propriétés
de Fire2 ici car ils vont
etre modifié au moment
de l'execution. Il faut donc
les attribuer en codant.
Tout d'abord, déclarons
une variable locale qui retiendra
la vitesse (et donc le sens)
du mouvement du Fire2. Nous
poserons 0 pour "pas
de mouvement", -3 pour
"tir vers la gauche",
3 pour "tir vers la droite".
Local FireVel as Integer
FireVel = 0 |
Programmons maintenant la gestion
de la touche. Si l'utilisateur
appuie sur 2ND et que l'hélicoptère
n'est pas affiché (KEY89_2ND
And fire2.visible = 0)
, il faut le faire afficher
(fire2.visible
= 1), le mettre à
la même hauteur que
l'hélicoptère
(fire2.y
= helicopter1.y)
Si l'hélicoptère
est dirigé vers la
gauche, le tir aura une vitesse
de -3, si l'hélicoptère
est dirigé vers la
droite, le tir aura une vitesse
de 3.
If KEY89_2ND And fire2.visible = 0 Then
fire2.visible = 1
fire2.y = helicopter1.y
If helicopter1.action = 2 Then
FireVel=-3
ElseIf helicopter1.action = 1 Then
FireVel=3
EndIf
EndIf
|
Maintenant il faut programmer
le déplacement du tir.
Il suffit d'ajouter la ligne:
fire2.x
= fire2.x + FireVel
Mais il faut faire ça
uniquement lorsqu'un tir est
en route. C'est pourquoi il
faut le mettre sous condition.
On peut aussi mettre une condition
pour "finir" le
tir lorsqu'il est au dela
de la visibilité de
l'écran.
If fire2.visible = 1 Then
fire2.x = fire2.x + FireVel
If fire2.x > cam.x + 160 Or fire2.x +16 < cam.x Then
fire2.visible = 0
EndIf
EndIf |
Compilez et faites marcher
votre programme. Vous verrez
que votre hélicoptère
peut maintenant faire des
tirs!

Si votre programme ne fonctionne
pas, vous avez probablement
oublié de mettre la
propriété "Visible"
de "fire" à
False. Editez le map pour
corriger.
Télécharger
le projet helico_step5
La suite>>>
|