Documentation>Tutoriel
> Map editor
Map Editor
Dans le menu cliquez sur Tools
> Loop Wizard. Vous obtenez
la question: "There is
not any map in your project.
Do you want to add now?"
Répondez Oui. En fait,
ETP Studio nous fait remarquer
qu'il n'y a pas de "fond
d'écran" défini
pour notre jeu. En répondant
oui, il va en créer
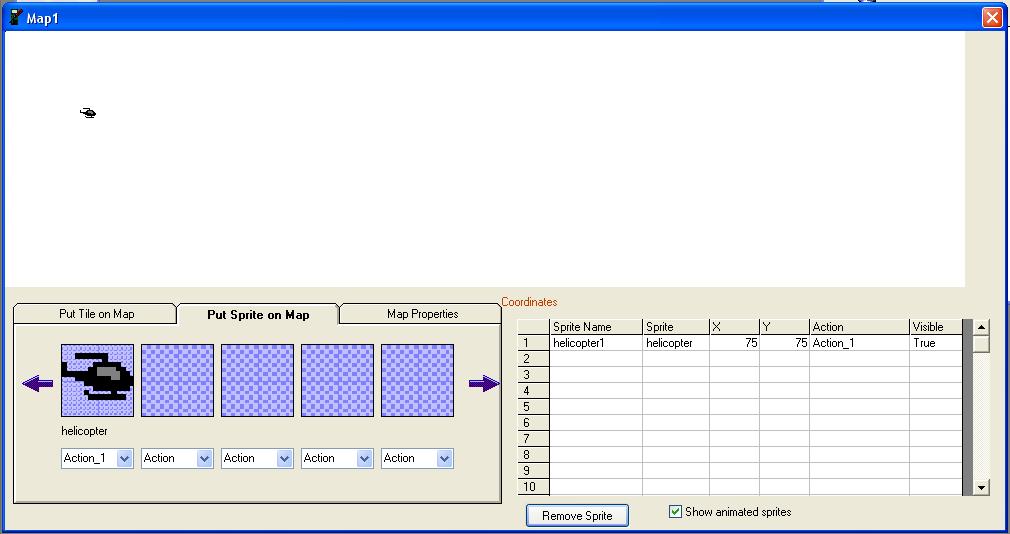
un. Ainsi s'affiche une fenetre
avec un grand rectangle blanc,
intitulé "Map1".
Ce rectangle blanc correspond
à notre "fond",
comme il est tout blanc, ca
signifie que le fond d'écran
dans le jeu sera tout blanc.
Dans un premier temps nous
allons le laisser. En bas
de la fenêtre, nous
retrouvons le sprite "helicopter"
animé. Glissez le sur
le rectangle blanc plutot
vers la gauche et le haut.
Une fois deplacé, le
sprite animé apparait
dans le rectangle. Ceci est
en fait une prévisualisation
de notre jeu!
 |
Sur la liste en bas
à droite de
la fenêtre,
on peut voir tous
les sprites qu'on
ajoute sur le map
et changer leurs propriétés.
Il suffit de cliquer
sur une cellule pour
l'éditer. Cliquez
sur les cellules correspondants
à la propriété
X du sprite que nous
venons d'ajouter.
Tapez 75 et pour valider
appuyez sur Entree.
De même pour
la propriété
Y. On peut observer
que le sprite sur
le map change de place
lorsqu'on valide. |
Une fois ces reglages terminés,
votre fenêtre de map
doit avoir l'allure suivante:

Il est important de noter une
chose, la grille contient
deux colonnes différentes
"Sprite Name" et
"Sprite". En fait,
il faut imaginer le sprite
que nous venons d'insérer
comme une variable. La propriété
Sprite Name permet
de définir son nom
et la propriété
Sprite permet de
définir son type. Ici,
le sprite que nous venons
d'ajouter s'appelle helicopter1
et est de type helicopter.
Lorsqu'il faudra déplacer
ce sprite, le modifier ou
lui faire faire d'autres actions
par un code, nous utiliserons
ce nom helicopter1.
C'est bien beau tout ça
mais il peut interéssant
de faire afficher notre hélicoptère
sur la TI non?
La suite>>>
|